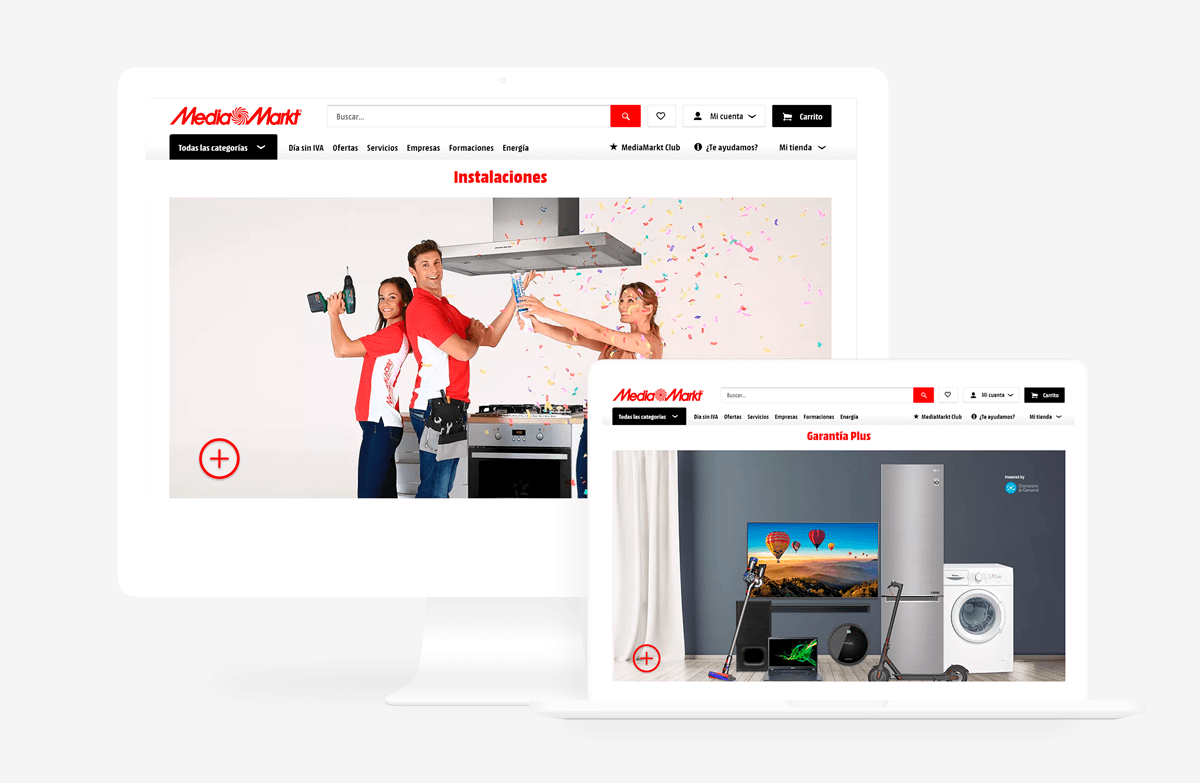
MediaMarkt Service
Buscador interactivo e intuitivo
Servicios
Branding
Diseño UX/UI
Software
Figma
Adobe Photoshop
Créditos
Imágenes y texto: MediaMarkt
Reto
La empresa MediaMarkt necesitaba un rediseño de sus landing pages del site Service. Al disponer sus servicios de muchas categorías y/o dispositivos, necesitaban un elemento selector y unitario para todas ellas y, de este modo, mejorar la experiencia de los usuarios a la hora de buscar un servicio.

Solución
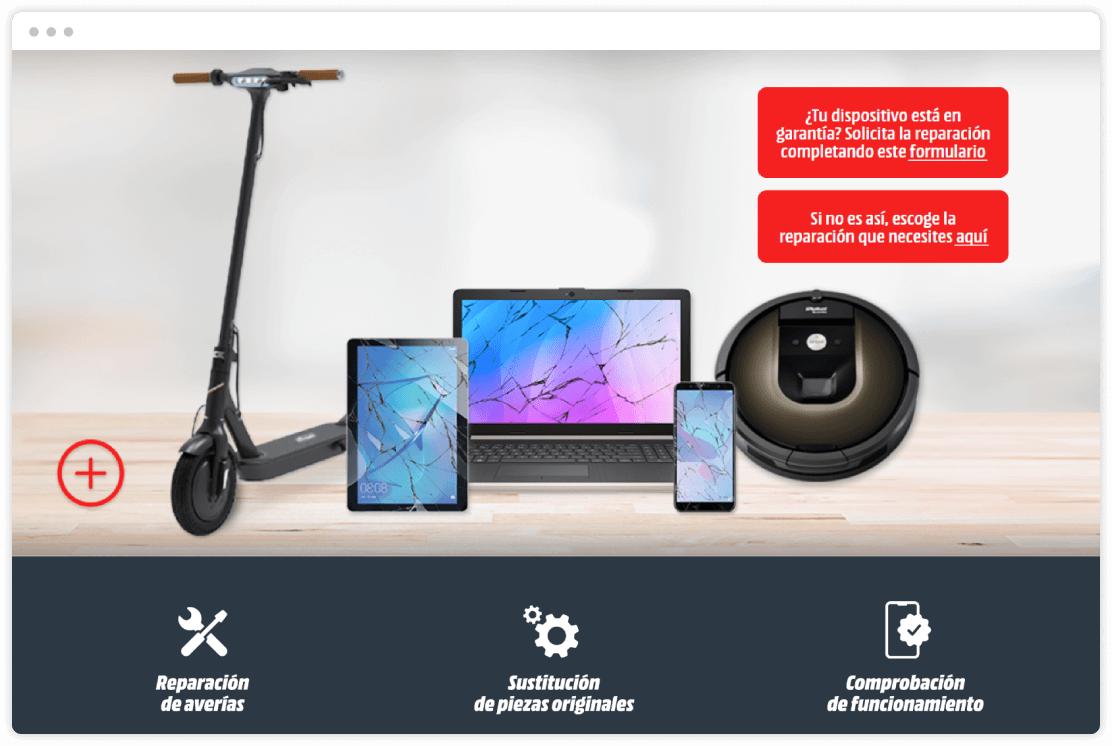
Como se verá a continuación, mostraré el resultado obtenido en la landing page de Reparaciones. El diseño trabajado es el mismo que se aplicó al resto de landings del site MediaMarkt Service.
User Interface
MediaMarkt quería que el usuario lo primero que viera al acceder al site fuera una imagen que hiciera referencia a los servicios que ofrecía la landing. Asimismo, bajo cada portada se estableció una franja gris antracita que recogía, a modo de resumen, el contenido principal de la landing. Por otro lado, los colores predominantes del diseño son el blanco y el rojo, manteniendo así el look and feel de MediaMarkt y estimulando visualmente al usuario.

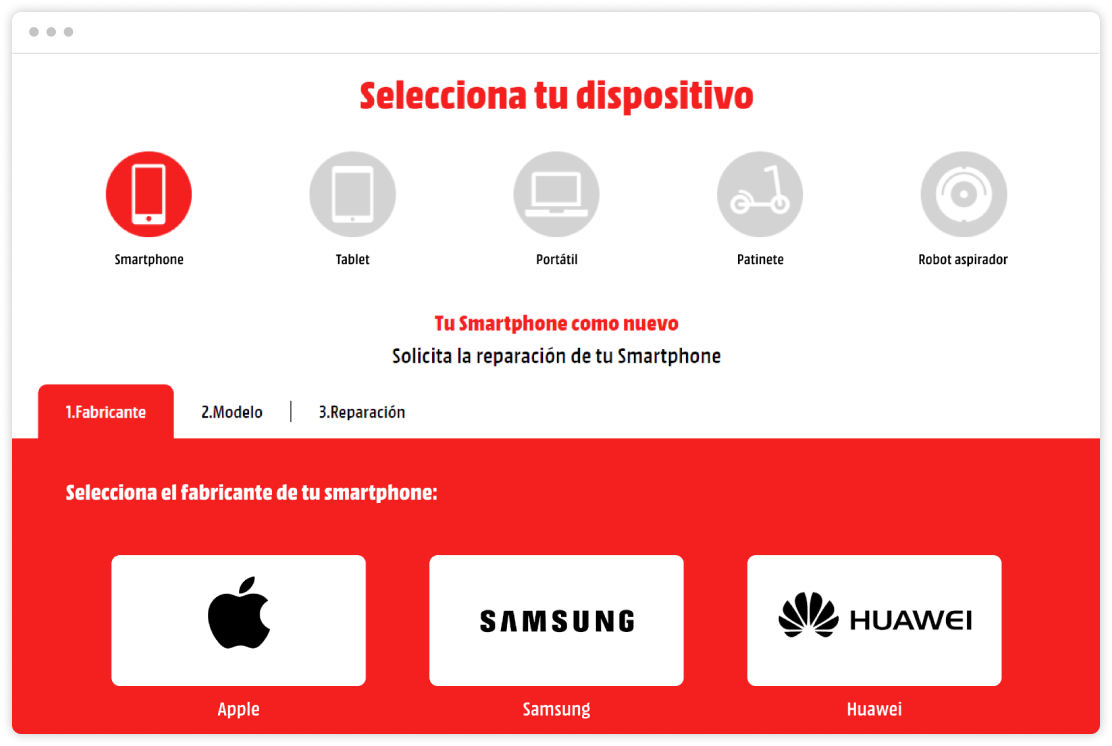
User Experience
Para establecer el nuevo elemento selector, se diseñó un sistema de filtrado en el que el usuario pudiera escoger la opción que necesitara de la manera más ágil y comprensible posible, y así satisfacer su necesidad de búsqueda de productos.

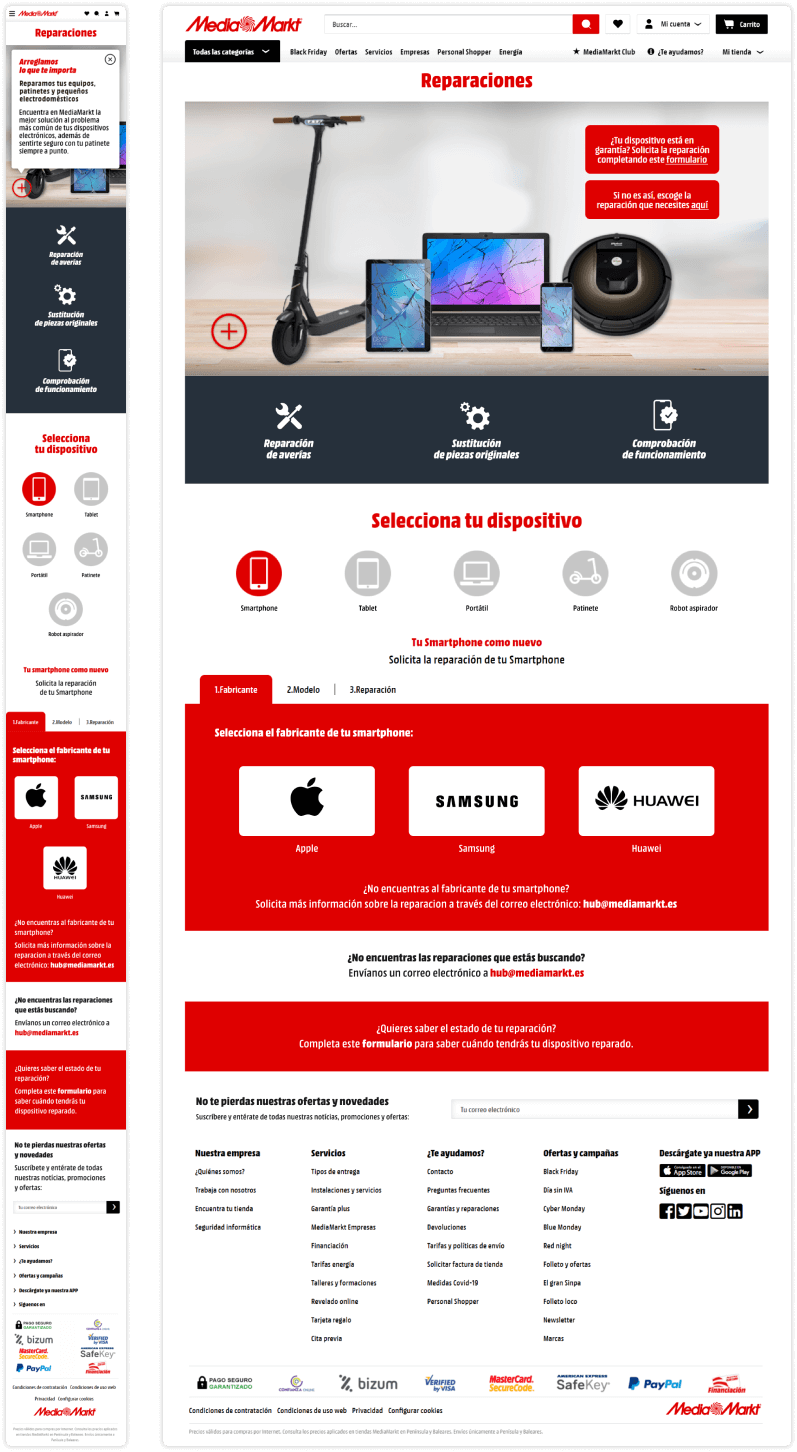
Responsive
A partir de la experiencia de usuario y del estudio del buyer journey, se definió la arquitectura de la información óptima y se desarrollaron todos los wireframes para asegurar un UX satisfactorio y eficiente. Posteriormente, se inició el diseño visual acorde a la personalidad de la marca de MediaMarkt.

Resultado
Obtendríamos una landing que presentaría una información estructurada y ordenada, garantizando una correcta lectura vertical de su contenido. Logrando así el propósito final del cliente: mejorar la experiencia de usuario en la búsqueda de servicios.